Blockbenchを使って、マインクラフトのオリジナルアドオンを作ってみようと挑戦を始めました。初心者の筆者ですが、試行錯誤しながらリソースパックとビヘイビアパックを自作する過程をお届けします。初めてですが少しずつ学びながら進めていくので、同じ初心者の方にぜひ参考にしていただけたら嬉しいです。
- まずはアドオン制作の準備
- Blockbenchを使ったマインクラフトアドオン用のモデル作りに挑戦
- リソースパックとビヘイビアパックを設定する
- マイクラ内で動作テスト
アドオン制作の準備
アドオン制作に乗り出して早速「オリジナルのMobやブロックを増やしたい!」という気持ちが高まりますが、アドオン制作にはまず最初に色々と制作環境を整える必要があります。
逸る気持ちを抑えて、下準備を済ませてしまいます。
マイクラのアドオンを作成するには、いくつかのツールが必要との事で、揃えていきます。
Visual Studio Code
Visual Studio Codeは、コードエディタとして広く使用されています。
アドオン作成には、JSONファイルやスクリプトを書く必要があります。
Visual Studio Codeを使うと便利です。
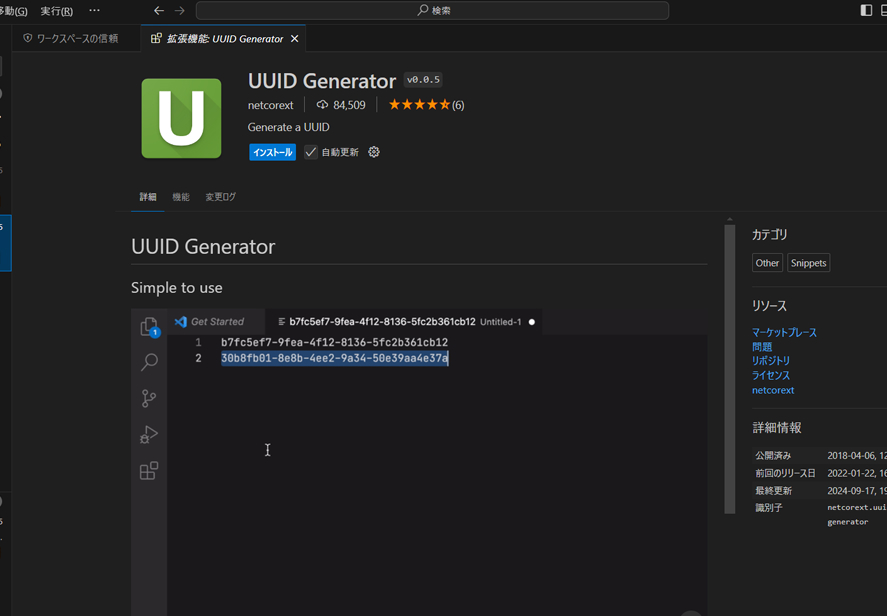
また、UUID Generatorなどの拡張機能を導入することで、更に効率的な環境を作りを図れます。
Blockbench
Blockbenchは、3Dモデリングツールです。 
これを使えば、新しいモブやブロックの形状を作成することができます。
Blockbenchはマインクラフトと直接連携できるため、作ったモデルをすぐにアドオンとして反映させることが可能です。
アドオン制作開始
ツールの準備が整ったので、実際にアドオン制作してみます。
といっても、最初にするのはモデリングなどではなくて、まずは『アドオンの空箱』作りからです。
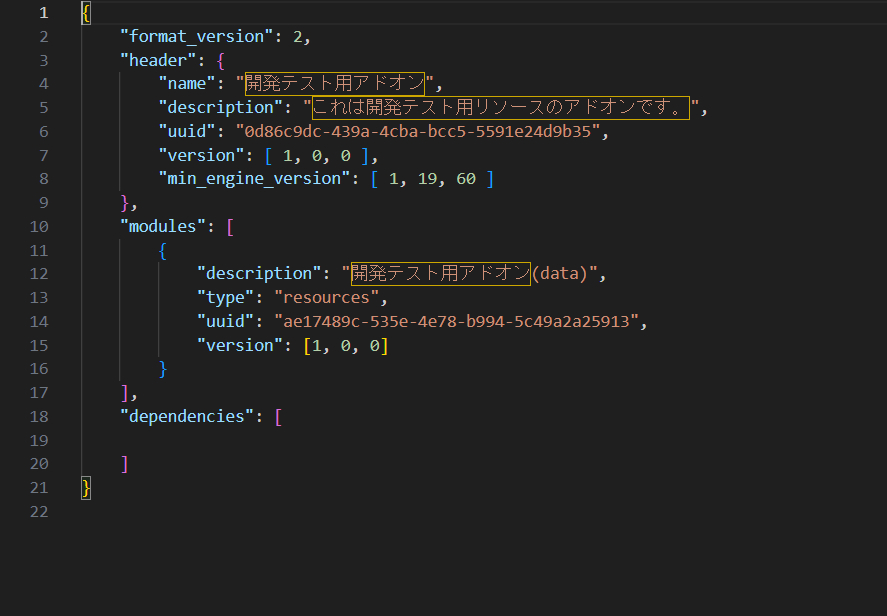
manifest.json
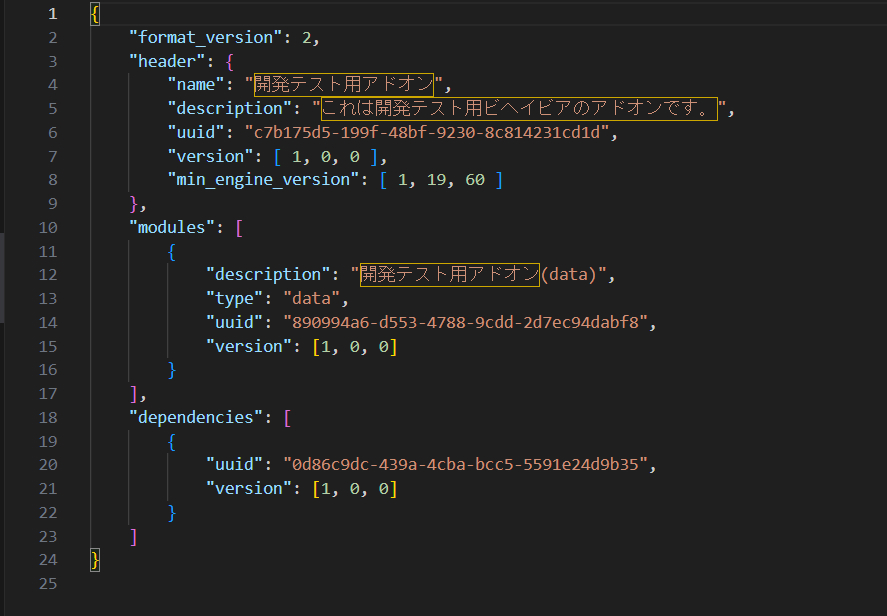
最初にマインクラフトにアドオンデータを認識させるための、テンプレート的な中身が空のアドオンを用意しようと思います。
ここでは『アドオンの空箱』と呼ぶことにします。
manifest.jsonの内容にはUUIDという独自のコードが必要となります。
UUIDは作成サイトやツールなどがあります。
今回筆者はVisual Studio Codeの拡張機能で追加できるUUID Generatorというものを使います。
早速、manifest.jsonというファイルを作成したいと思います。
ビヘイビア用とリソース用の二つ用意します。
UUIDは一つのファイルに二つ必要になるので、四つ用意します。
ビヘイビア
リソースパック
一先ずアドオンを認識させるための必要最低限のものは出来たはずです。
マインクラフト内にインポートするためには、これをマインクラフトのcom.mojangフォルダーに移します。
com.mojang
アドオンのデータは格納する場所が決まっています。
先ほど作ったmanifest.jsonをcom.mojangフォルダーに移します。
場所は
%localappdata%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang
です。
Windowsキー+Rキーで格納場所を検索できます。
com.mojangフォルダーの中にはdevelopment_behavior_packsとdevelopment_resource_packsというフォルダーがあります。
この中にアドオンのデータを入れていく事になるわけですね。
ビヘイビアとリソースのmanifest.jsonをそれぞれのフォルダーに格納します。
フォルダ構成はこうなりました。
[com.mojang]>[development_behavior_packs]>[ad_bp]
リソースパックにも同じ感じでフォルダ構成を作ります。
[com.mojang]>[development_resurce_packs]>[ad_rp]
今回はビヘイビアフォルダは『ad_bp』、リソースフォルダは『ad_rp』と名前を付けました。
『ad_bp』フォルダの中にビヘイビアのmanifest.jsonを入れて、『ad_rp』フォルダの中にリソースのmanifest.jsonを入れています。
アドオンをインポート
このままどんどん制作を進めていきたい気分ですが、制作にはエラーが付き物ですので、こまめな動作チェックをしていきたいと思います。
アドオンの確認
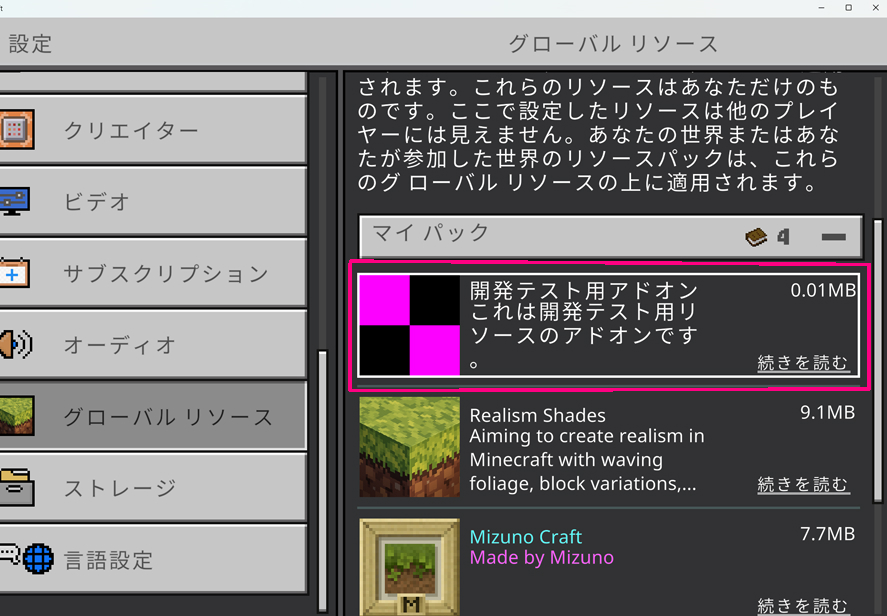
マインクラフトを起動して、きちんとアドオンがインポートされているかどうか確認します。
『設定』から『グローバルリソース』を確認。
マイパックの中に、ちゃんとありますね。
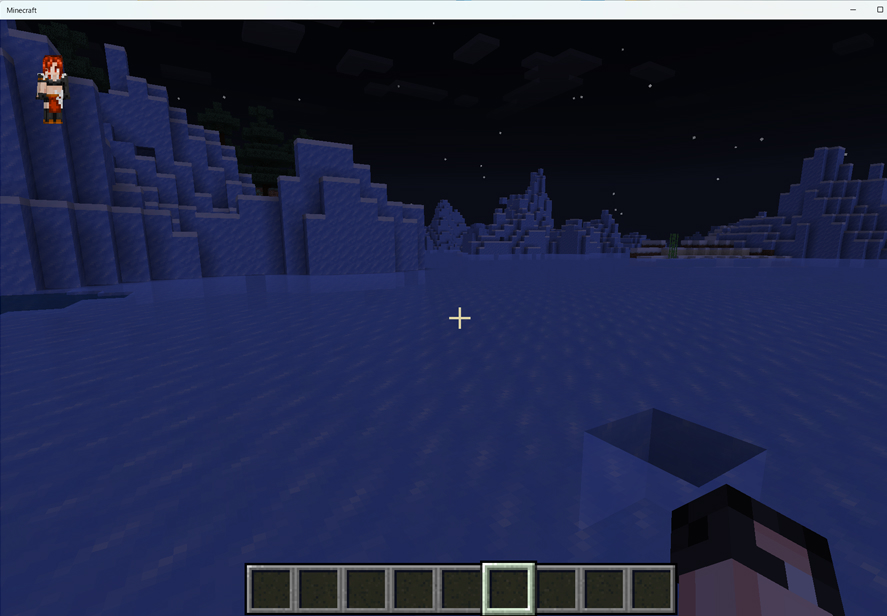
次に新しいワールドを作成し、ビヘイビアパックも確認。
今回、何もゲーム内に影響するようなものは書き込んでいませんが、リソースとビヘイビアの両方を有効化してゲームがきちんと動くかまで確認します。
起動しました!大丈夫そうです!良かった!
これで『アドオンの空箱』は出来ました!
アドオン用のモデリング Blockbenchの操作
いよいよモデリングです。
ここからはBlockbenchの出番となります。
ドラゴンを作ろうか、それともグリフォンにしようか、恐ろし気な容姿の悪魔にしようか…悩みますね。
しかし、筆者はアドオンの扉を叩いたばかりの初心者。
モデリング自体はいくつか作った事があるのですが、それをマイクラのアドオンとしてインポートした事は無いのです。
なので最初は凝ったものではなくて、簡単なものから着手していこうと思います。
Blockbenchを使ったモデリング
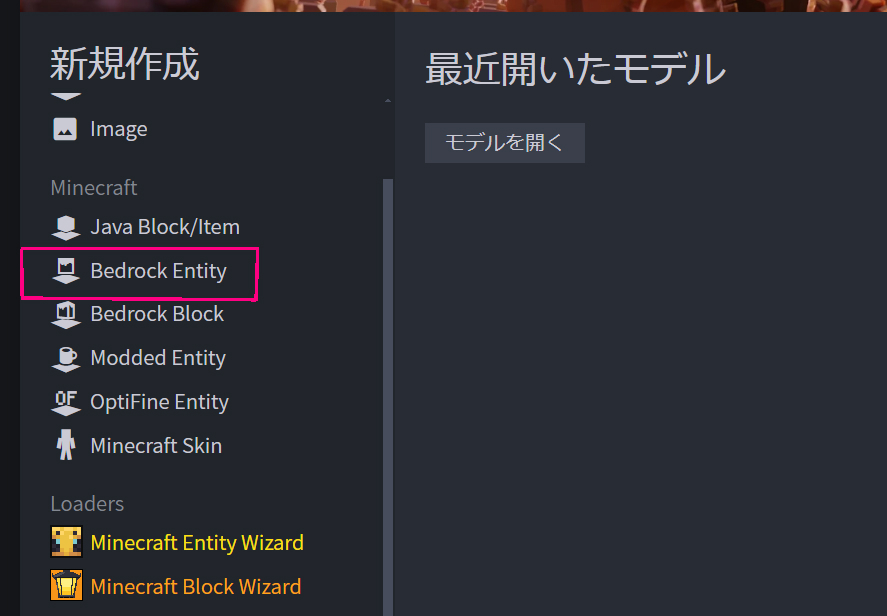
Blockbenchを起動したら新規プロジェクトを作成し、ベースとなるモデルタイプを選択します。
「Minecraft Entity Wizard」「Minecraft Block Wizard」プラグインを使うと、マイクラ内の既存のモブやブロックをベースにしたモデリングが可能です。
こちらの機能を使うと前述で作成したmanifest.jsonやアドオンのアイコンや必要なフォルダ構成なども兼ねて作ってくれるので、効率的です。
でも今回は自力で『アドオンの空箱』まで作ったので、勉強兼ねてプラグインは使わず制作をしていこうと思います。
モデリング基本操作
作業の前に、先に『File』から環境設定で言語を日本語に変えると作業しやすくなります。
今回はモブを作るので、メニューからモデルのタイプ『Bedrock Entity』を選んで新規作成します。
モデリング工程は、キューブを組み合わせてモブやブロックの外観を自由にデザインしていきます。
■マウス操作
マウス左クリックしながら動かすことで視点を回転できますので、3Dモデリングの際には良く活用します。
マウス右クリックしながら動かすと視点を移動。
マウスホイールで視点を拡大縮小。
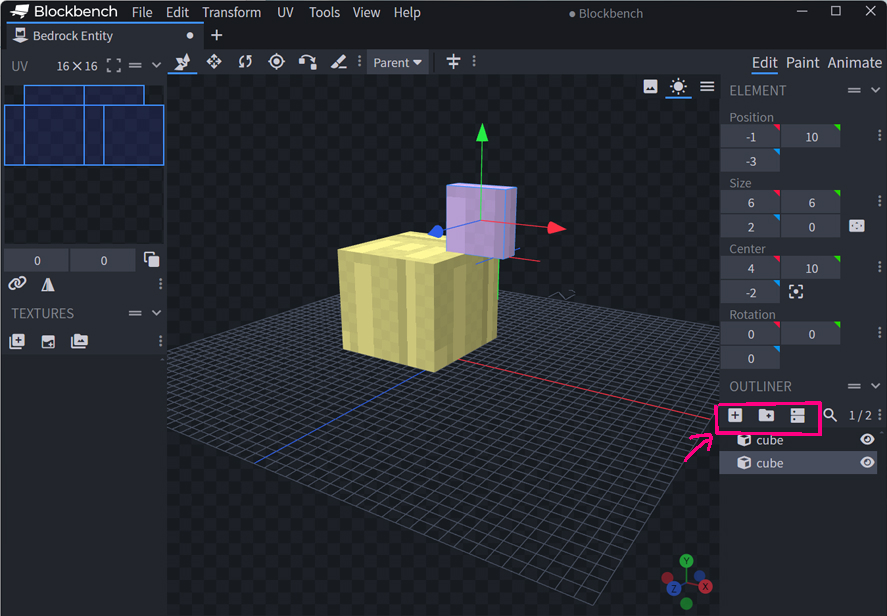
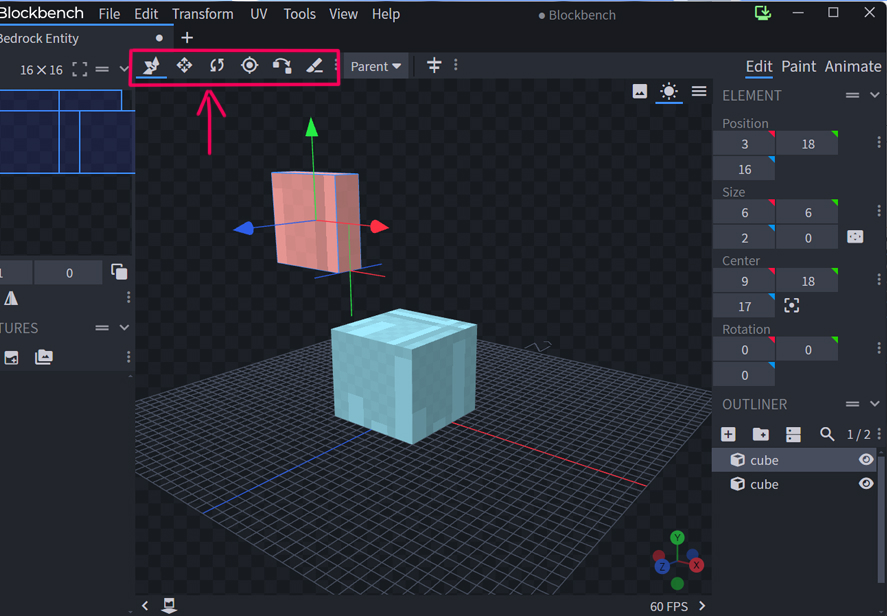
■ツール
右側ツールバー「OUTLINER」からエレメント(キューブ)を追加したりグループを追加したりします。
上部ツールバーから、やりたい作業に合わせてツールを選びます。
左から順に
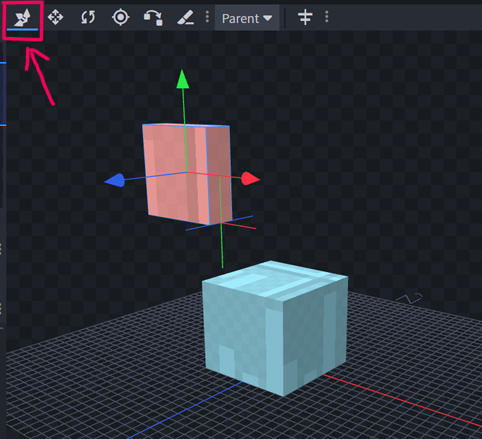
移動:X、Y、Z軸方向にエレメントを移動。エレメントに表示されている赤、緑、青の矢印を左クリック長押しで掴んで対応する方向に動かすことが出来ます。

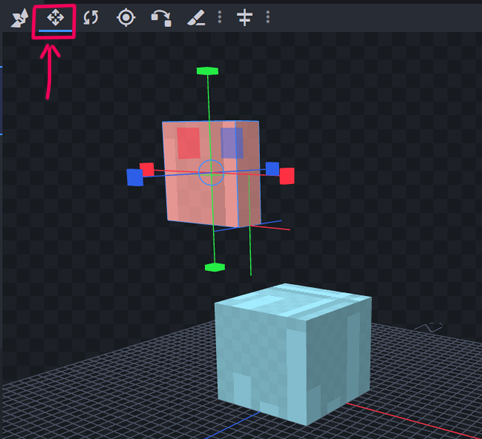
サイズ:X、Y、Z軸方向にエレメントをサイズ変更。エレメントに表示されている赤、緑、青のつまみを左クリック長押しで掴んで対応する方向に拡大縮小します。

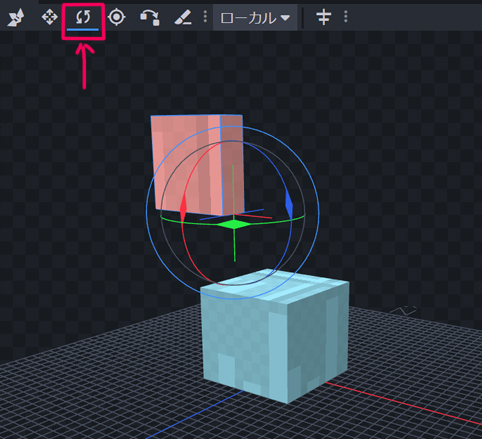
回転:X、Y、Z軸方向にエレメントを回転。角度を付けたいときに使います。これはピボットツールと合わせて頻繁に使います。エレメントに表示されている赤、緑、青のつまみを左クリック長押しで掴んで対応する方向に回転させます。

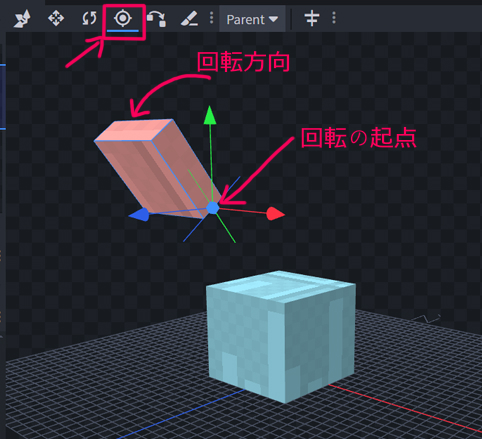
ピボット:回転の起点の位置を移動させます。モブの足や尻尾などを動かす時などに使います。まず先にピボットで回転の起点位置を調整し、その後に回転ツールでエレメントを任意の方向に回転させます。

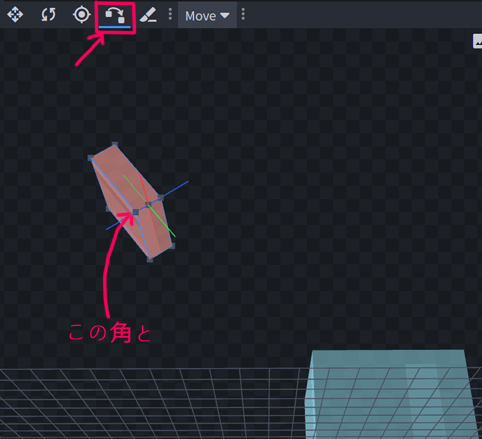
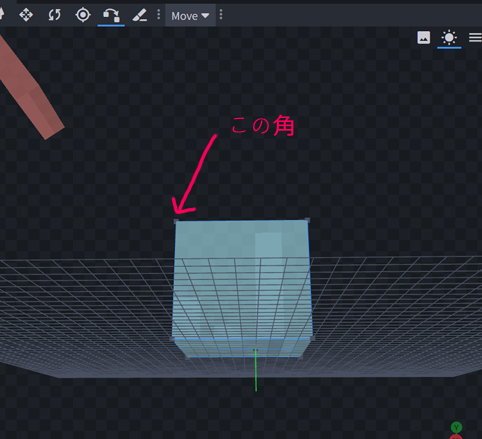
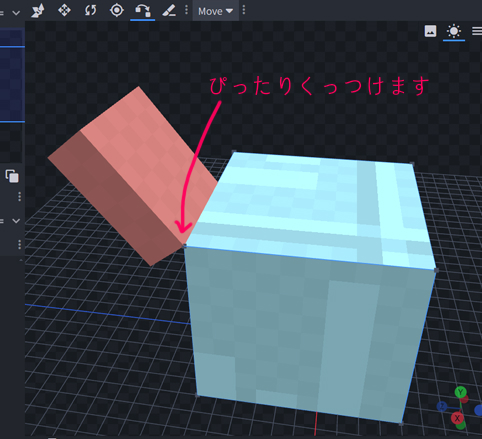
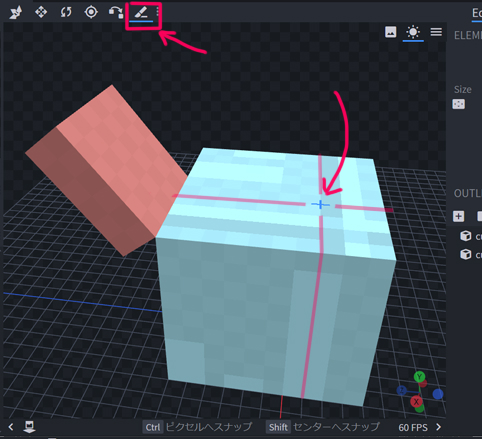
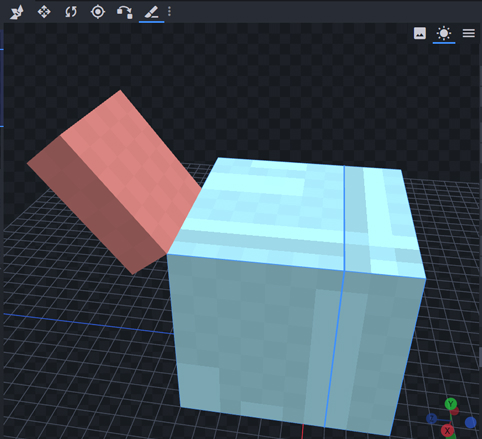
スナップ:エレメントの角と角を合わせます。先にくっつけたいエレメントの角(画像だとちょっとわかりにくいですが、灰色のドットが表示されます)をクリックします。次にくっつける先のエレメントの角をダブルクリック。これでエレメントの角と角同士がくっつきます。移動ツールで微調整しながら動かさなくても良いので凄く便利です。



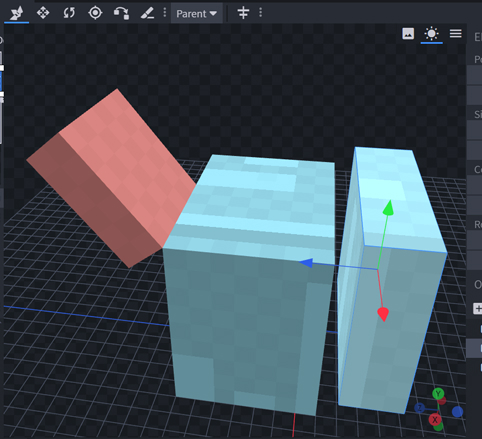
ナイフ:エレメントを分割します。最初に十字マークのカーソルがエレメントに表示されます。十字マークの方向に沿って分割されます。分割したい場所で一回左クリックするとその場所で分割方向を決めるガイドラインが表示されます。方向を決めたらその場で左クリック。するとエレメントが分割されます。



基本はこの辺りのツールを多く使っていく事になります。
Blockbenchを使ったテクスチャの作成
モデリングが完了したら、次にテクスチャを作成します。
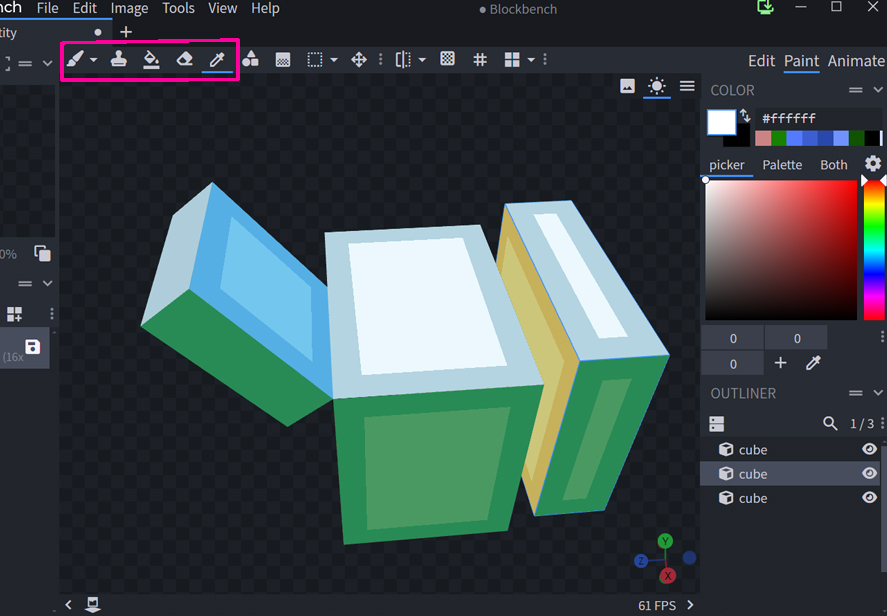
右上の方に「Edit」「Paint」「Animate」というタブがありますので、「Paint」をクリックしてください。
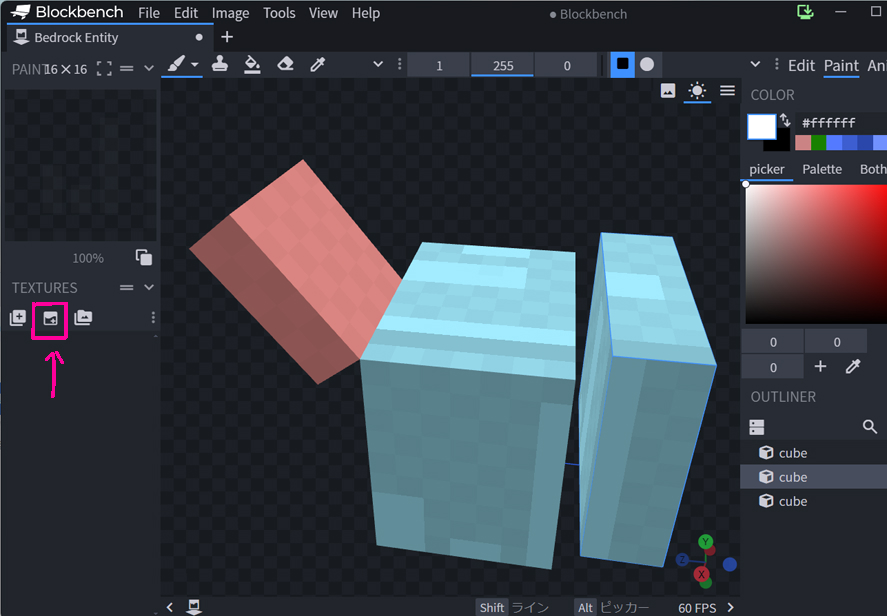
ペイント編集画面に移りますので、まず最初に左メニューの「TEXTURES」から新規作成します。
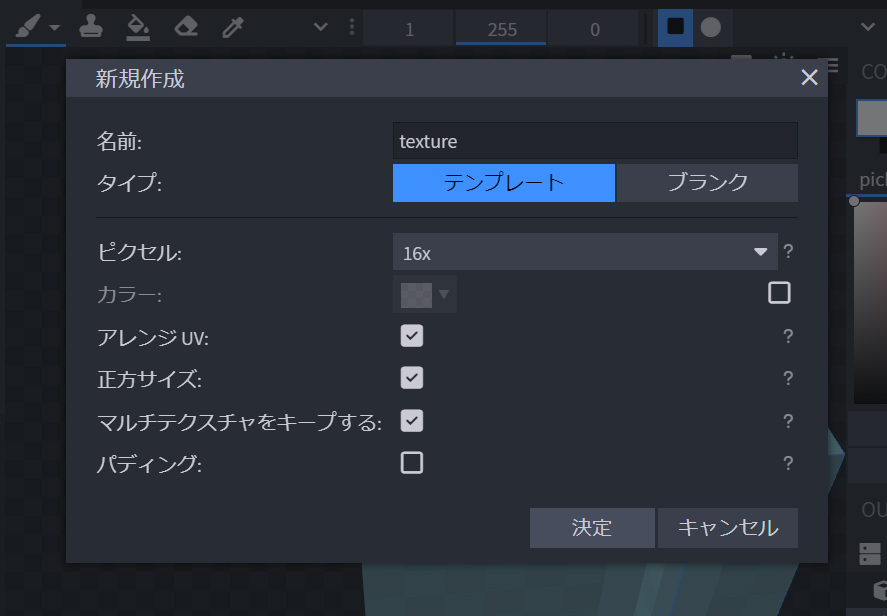
新規作成すると最初にテクスチャ設定のウィンドウが表示されるので、設定します。
基本はそのままで大丈夫ですが、名前は設定した方が良いです。
ここで設定した名前がそのままPNGファイル名になります。
ピクセル数を増やしたい場合は設定を変えてください。
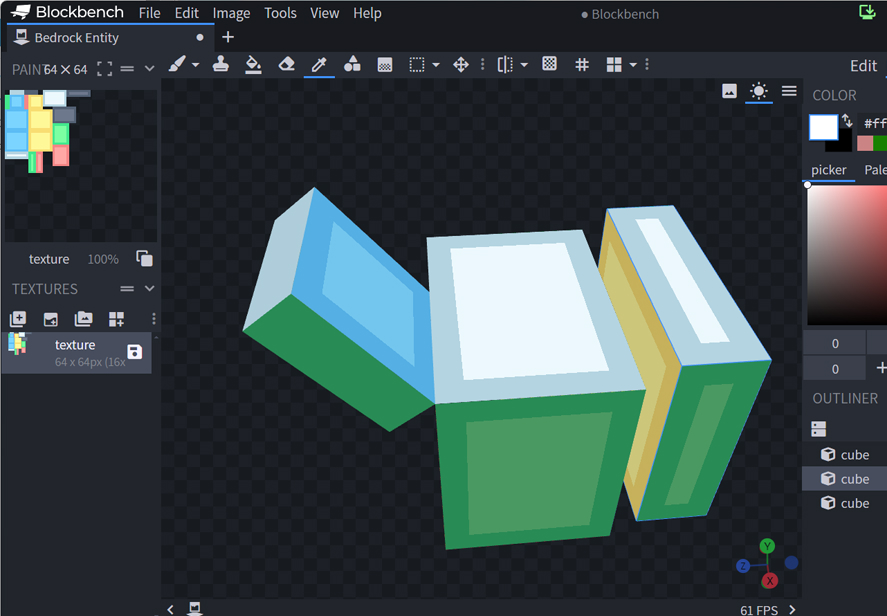
テクスチャ新規作成するとこんな感じになります。
ここまできたら、ようやくモデルに着色です。
テクスチャの詳細や色の選択も、Blockbenchの豊富なツールを使うことで簡単に行えます。
筆者が良く使っているのはブラシ、コピーブラシ、バケツ、消しゴム、ピッカーです。
ブラシ:透明度を設定できるので、色ガラスブロックの様に半透明のテクスチャを作りたい時には設定します。ブラシは、筆者の使用感だとスムースブラシ(円形に着色)よりもピクセルブラシ(四角形に着色)が使いやすいです。
コピーブラシ:テクスチャをコピーしてペーストします。Ctrl+左クリックでコピーして、ペーストする時はそのまま左クリック。コピーブラシを使って一度コピーしたテクスチャは、そのまま何度でも他の場所にペーストすることができるので、同じ模様やデザインを複数回描く手間が省けます。同じ柄を複数個所に描く場合は便利だと思います。
バケツ:1ピクセルずつではなく、一つの面を塗りつぶします。
消しゴム:着色箇所を消します。
ピッカー:エレメント上から直に色を拾います。色を新しく作る時は右側のカラーパレットから作ります。
テクスチャ作成は、上記の基本ツールだけでも十分に可能です。
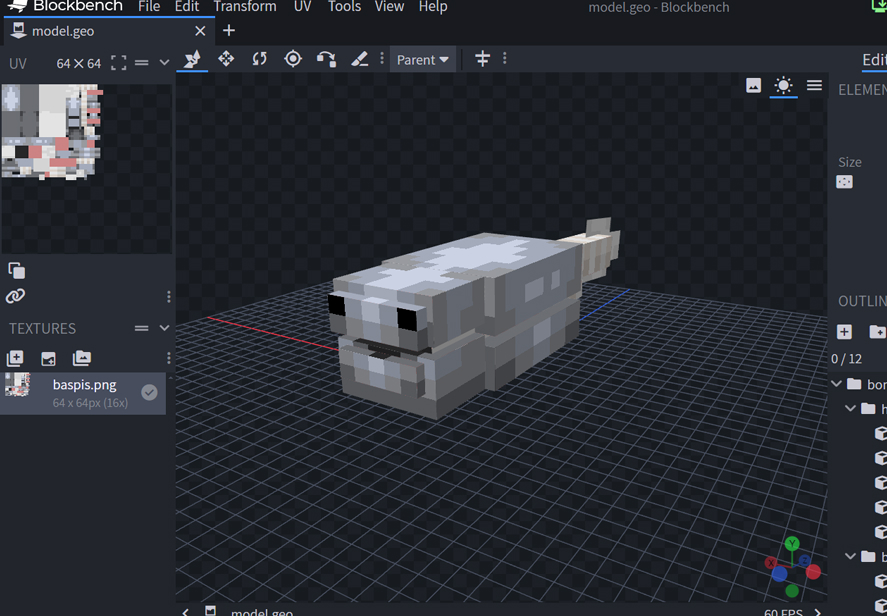
…そして、一から真面目にモデリングと着色をし直しまして、モデル完成です。
サカバンバスピス!!
現時点ではまだアニメーションは作っていません。
まずはモブが正しくマイクラ内にスポーンするか確認します。
モデルのエクスポート
モデリングとテクスチャ作成が終わったら、次はそれをマイクラに反映させるための設定を行います。
リソースパックにモデルのJsonファイルを作る
モデルを統合版のファイルとして書き出す作業が必要となります。
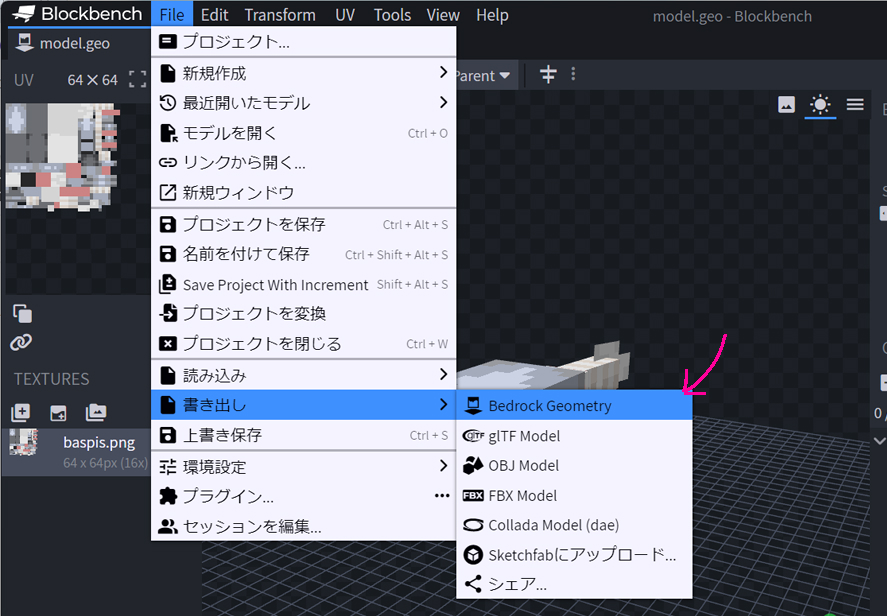
手順は「File」から「書き出し」を選択し、「Bedrock Geometry」をクリックします。
保存先はアドオンのリソースパックフォルダの中です。
ここで、いくつかのフォルダとファイルを作ります。
フォルダの準備が出来たら、いよいよコードを弄る作業に入ります。
筆者は初心者なので大分不安ですが頑張ります。
構成は
「development_resorce_packs」>「○○」(←開発中アドオンのフォルダ。manifest.jsonが置いてある場所です。)
開発中アドオンフォルダ内に各フォルダを構築していきます。
models
「models」フォルダを作り、更にその中に「entity」フォルダを作ります。
そして「entity」フォルダの中に、さきほど書き出した○○.geo.jsonファイルを保存します。
textures
モデルのテクスチャを保存する場所です。
「textures」フォルダを作り、更にその中に「entity」フォルダを作ります。
「entity」フォルダの中にpngファイルを保存します。
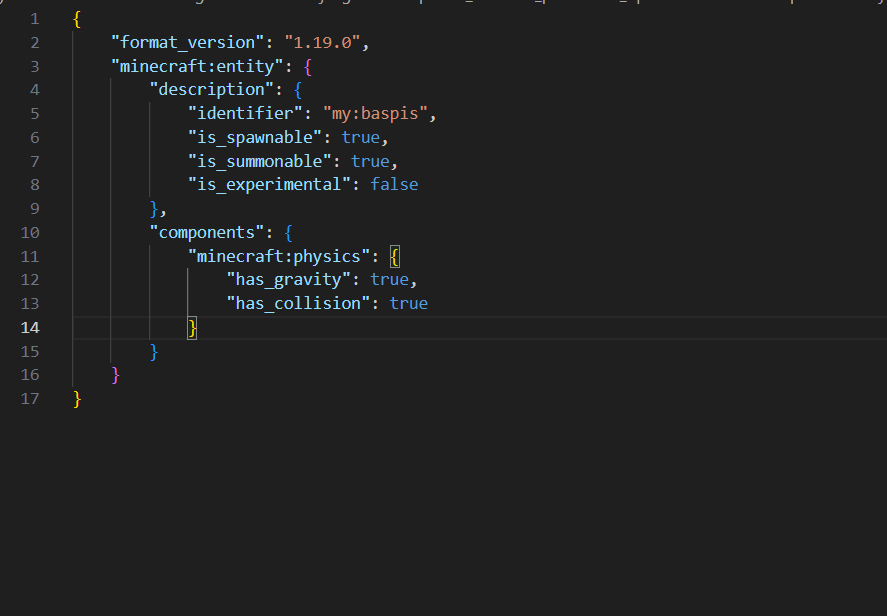
entity
「entity」フォルダを作り、その中に〇〇.entity.jsonファイルを作ります。(〇〇.entity.jsonの〇〇はモブの名前を入れます。)
今回はbaspis.entity.jsonという名前にします。
「entity」ファイルでは、モブの動作、外観、行動、音、イベントなど、モブに関するあらゆる設定が定義されます。
今回はモブにアニメーションやイベントなどは入れず『何もしない動かないモブ』をスポーンさせます。
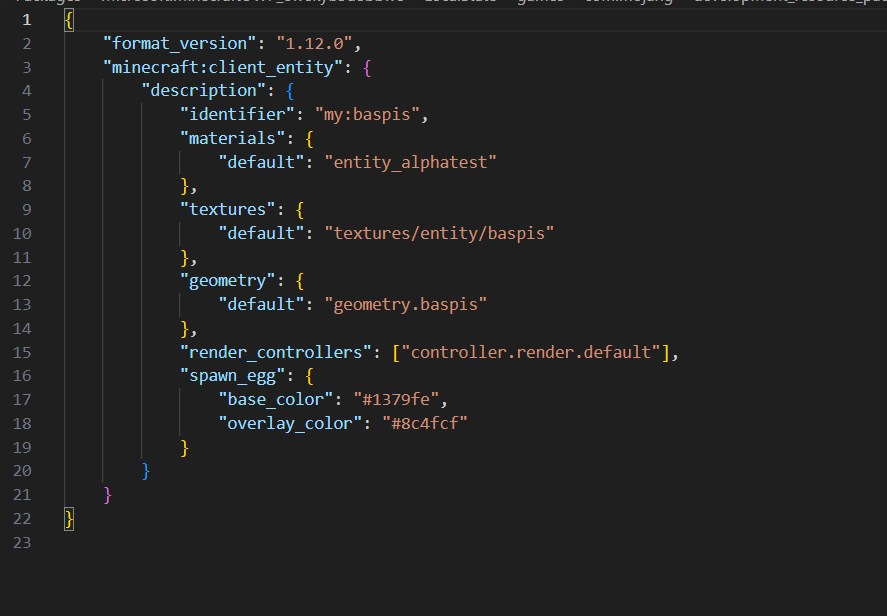
モブをスポーンさせる必要最低限の記述を入れます。
■identifier
ビヘイビアでも使うので、分かりやすく付けました。
■textures
テクスチャファイルを指定。フォルダの階層間違えしない様に気を付けます。
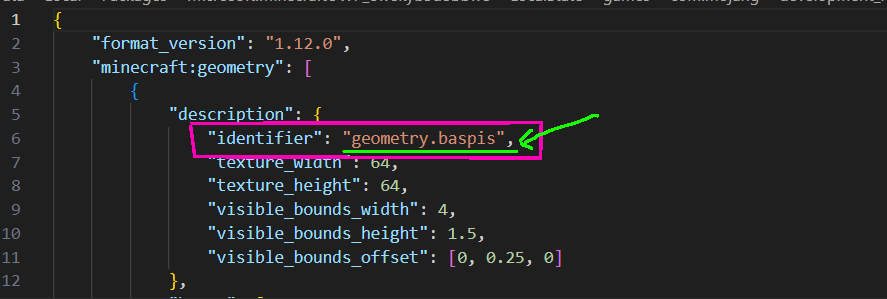
■geometry
modelsファイルのidentifierからコピーペースト。
■spawn_egg
スポーンするかどうかの実験なので、実験を円滑にするためスポーンエッグの設定をします。
これでスポーンエッグからモブがスポーンする様になったはずです。
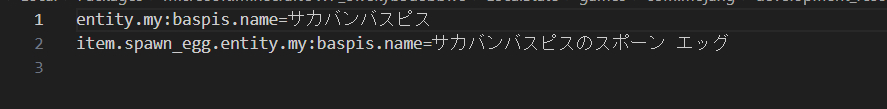
texts
「texts」フォルダを作り、その中に「en_US.lang」というファイルを作成します。
ここに記述するのはエンティティやスポーンエッグの表示名です。
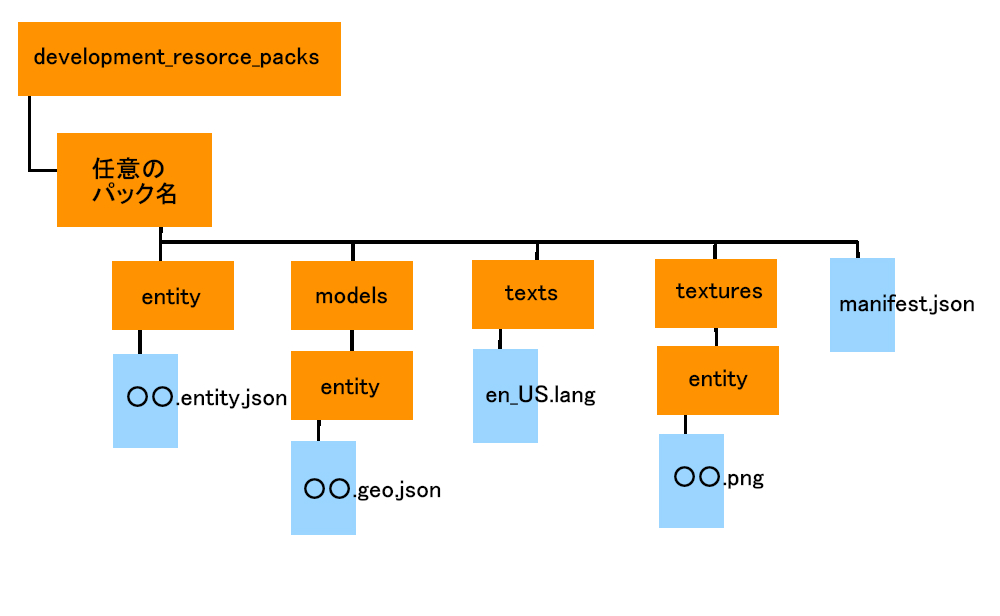
フォルダ構成
ここまでのリソースパックの作業で、フォルダとファイルはこういう構成なったはずです。
ビヘイビアパックにJsonファイルを作る
次はビヘイビアパックの用意です。
エンティティの行動やスポーンルール、その他にはドロップ品など様々なゲーム内での動きを制御するのがビヘイビアとなります。
今回はビヘイビアもまだ細かい事は設定しません。
まずは『何もしない動かないモブ』をスポーンさせる事が出来る様にします。
entities
ビヘイビアのフォルダの中に「entities」フォルダを作ります。
「entities」フォルダの中に〇〇.behavior.jsonファイルを作ります。
フォルダ構成は
「development_behavior_packs」>「○○(任意のパックフォルダ名)」>「entities」>○○.behavior.json
と、なります。
筆者のモブのファイルはbaspis.behavior.jsonでいきます。
こんな感じに記述しました。
多分、これで地面の上にスポーン出来る『何もしない動かないモブ』になったはずです。
アドオンのテスト
ファイルが完成したらいよいよ実際にマイクラを起動して動作テストします。
ゲームを起動したらリソースパックとビヘイビアパックの有効化を確認。
ワールドに入ります。
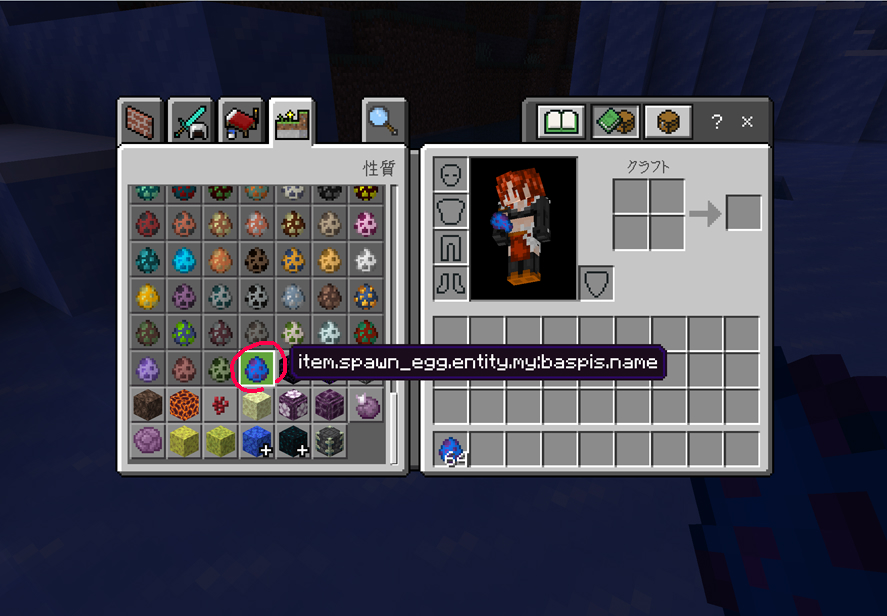
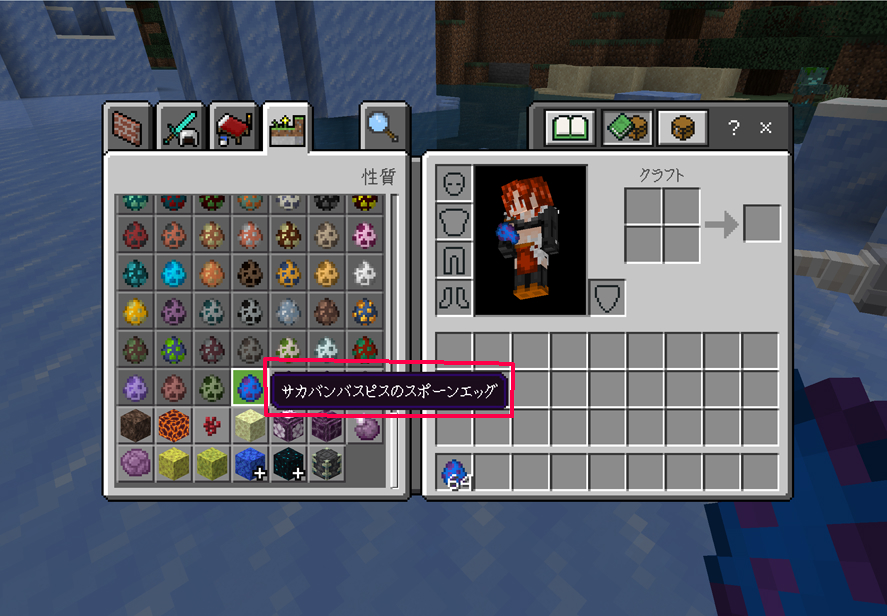
アイテム一覧のスポーンエッグの最後に、追加したエッグを確認。
エッグの表示名がおかしいです。
「en_US.lang」ファイルを入れ忘れてましたね。
langファイルを入れて、これで「サカバンバスピスのスポーンエッグ」になりました。
…無事スポーンしました!よかった!
今回はここで一段落という事で、次回から動きの追加をしていきたいと思います。
ここまでありがとうございました!